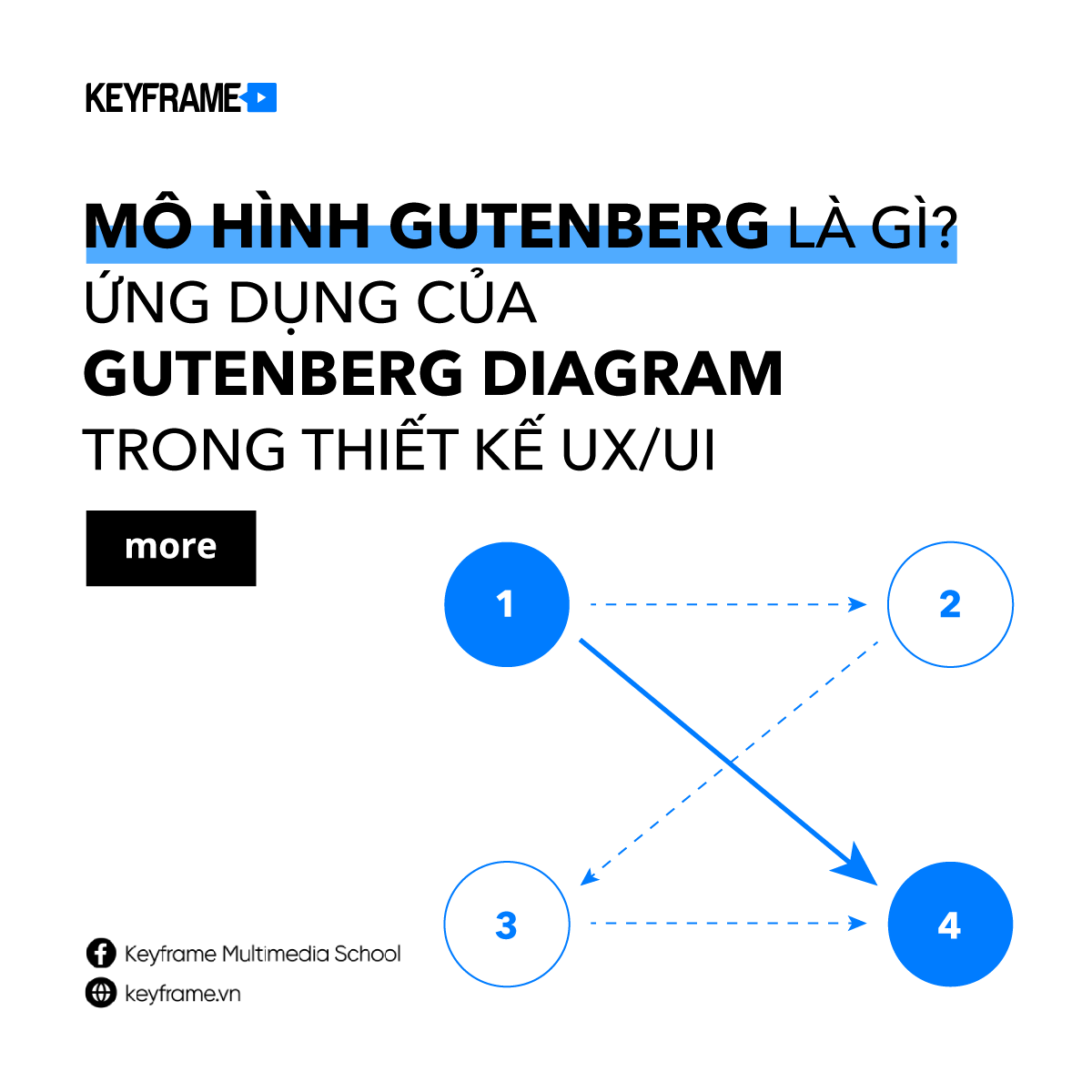
Mô hình Gutenberg là gì? Ứng dụng của Gutenberg Diagram trong thiết kế UX/UI

Gutenberg Diagram là 1 trong những mô hình ứng dụng cơ bản trong việc nghiên cứu theo dõi thị giác (eyetracking) của người dùng.
Mời bạn đọc tiếp nội dung bên dưới để tìm hiểu về mô hình Gutenberg và cách ứng dụng trong thiết kế UX/UI nhé:
Mô hình Gutenberg là gì?

Mô hình Gutenberg hay Gutenberg Diagram là một nguyên lý ứng dụng trong thiết kế đồ hoạ & trình bày văn bản.
Mô hình này được Edmund Arnold phát triển vào những năm 1950 và được đặt theo tên của Johannes Gutenberg - người đã phát minh ra máy in vào những năm 1440.

Mô hình Gutenberg mô tả cách đôi mắt của chúng ta di chuyển khi đọc một trang thông tin.
Mô hình này phù hợp với các trang thiên về văn bản, và nhất là khi người đọc cần đọc toàn bộ nội dung trên trang.
Cách hoạt động & ứng dụng của mô hình Gutenberg

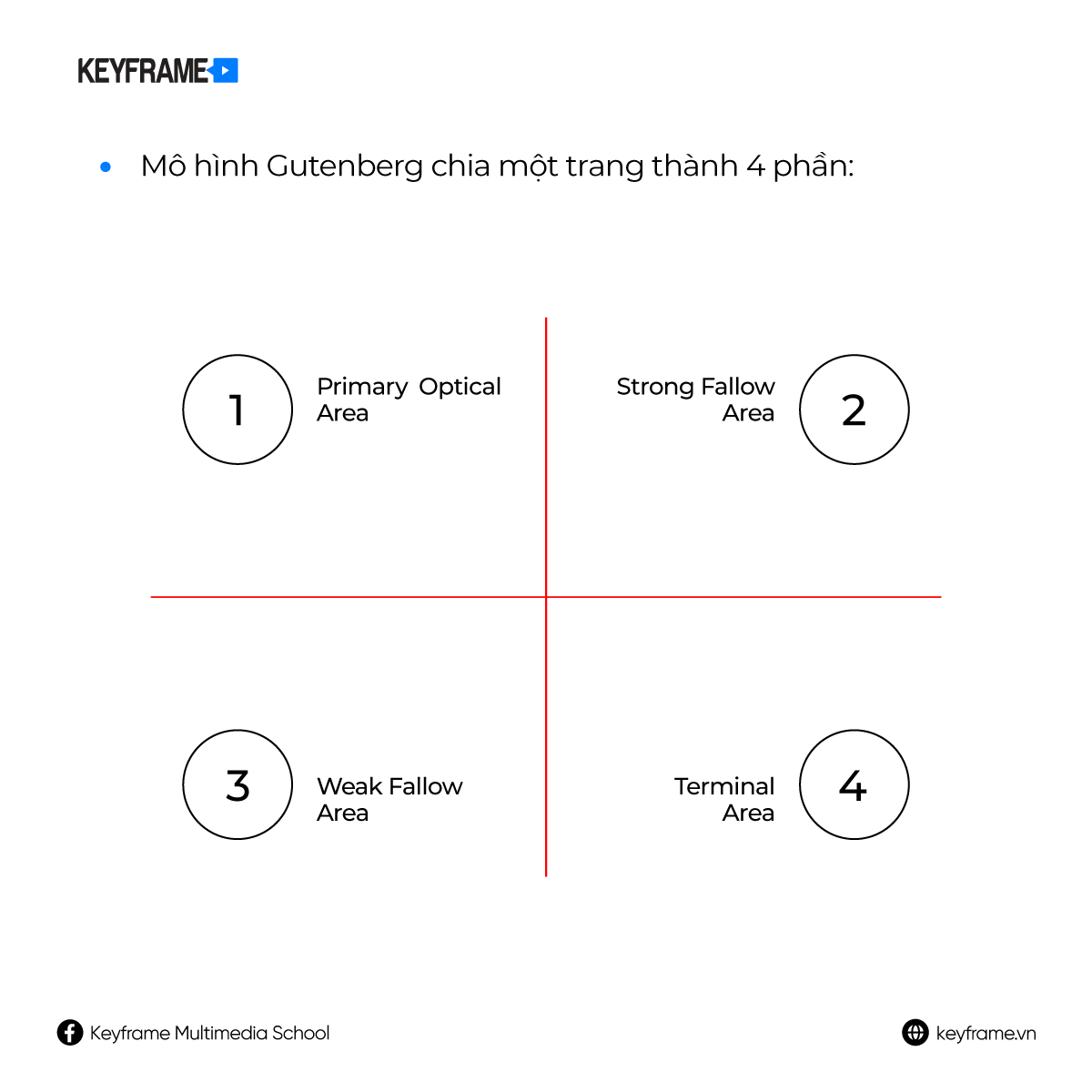
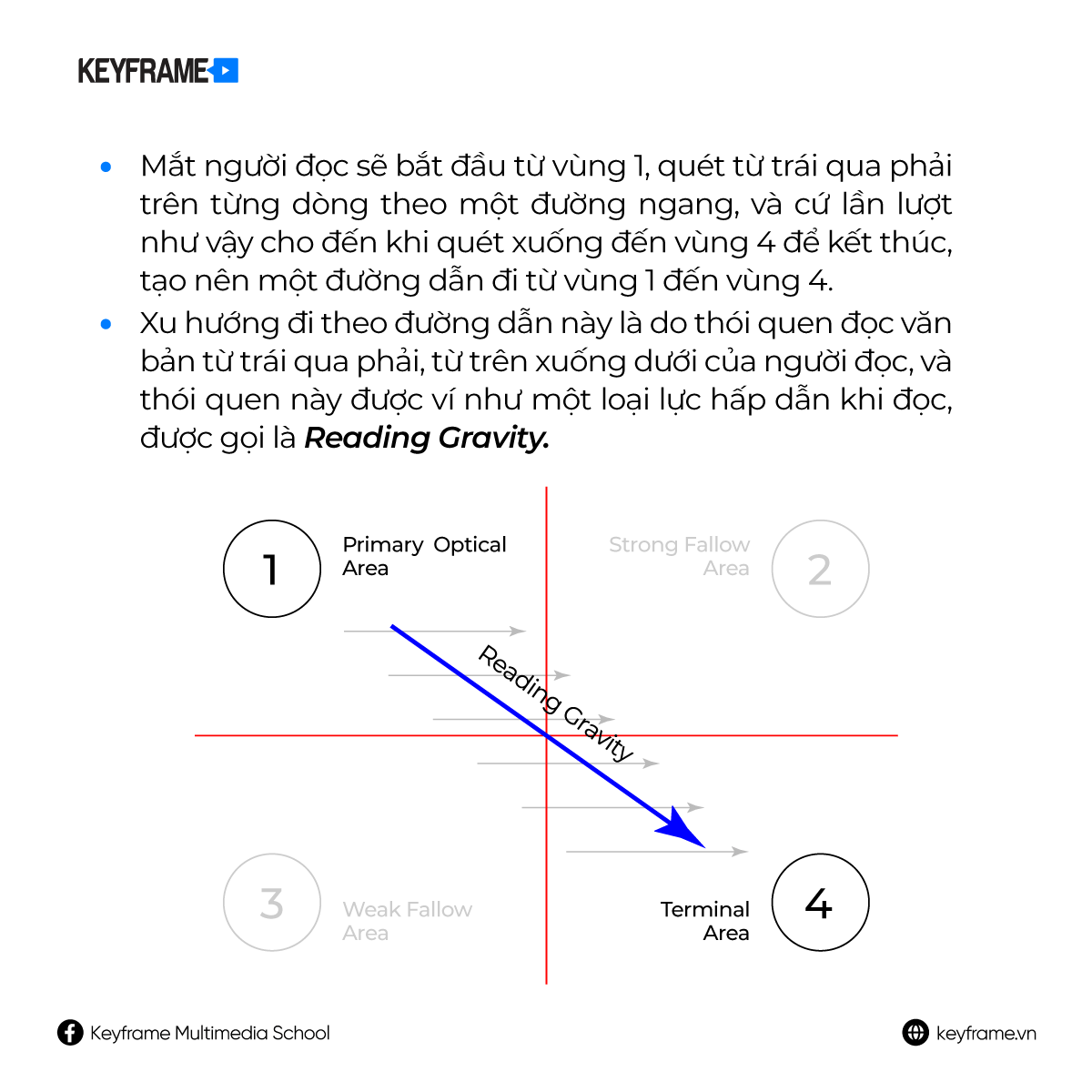
Mô hình Gutenberg chia một trang thành 4 phần:
Ô Primary Optical Area: 1
Ô Strong fallow Area: 2
Ô Weak fallow Area: 3
Ô Terminal: 4

Mắt người đọc sẽ bắt đầu từ vùng 1, quét từ trái qua phải trên từng dòng theo một đường ngang, và cứ lần lượt như vậy cho đến khi quét xuống đến vùng 4 để kết thúc, tạo nên một đường dẫn đi từ vùng 1 đến vùng 4.
Xu hướng đi theo đường dẫn này là do thói quen đọc văn bản từ trái qua phải, từ trên xuống dưới của người đọc, và thói quen này được ví như một loại lực hấp dẫn khi đọc, được gọi là Reading Gravity.

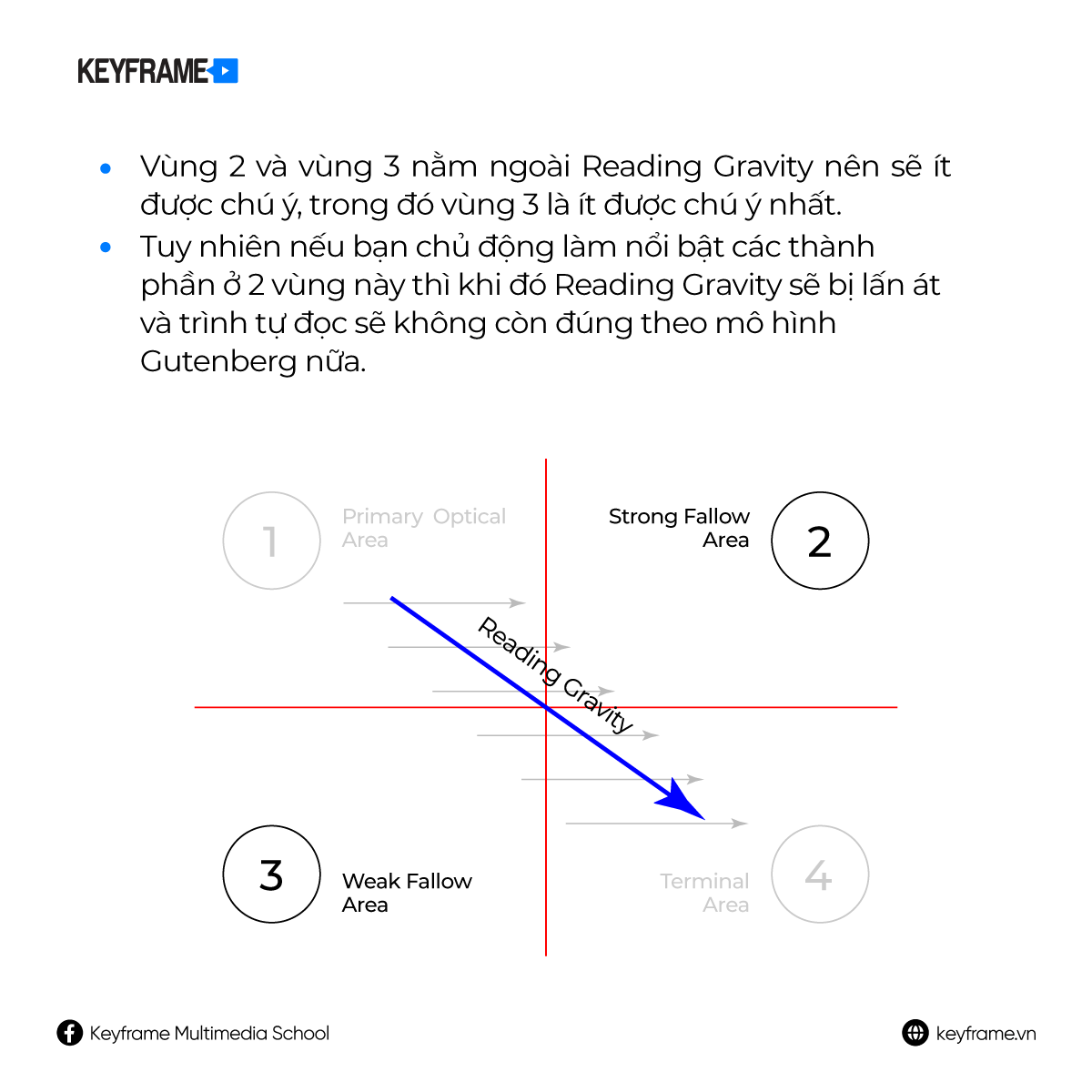
Vùng 2 và vùng 3 nằm ngoài Reading Gravity nên sẽ ít được chú ý, trong đó vùng 3 là ít được chú ý nhất.
Tuy nhiên nếu bạn chủ động làm nổi bật các thành phần ở 2 vùng này thì khi đó Reading Gravity sẽ bị lấn át và trình tự đọc sẽ không còn đúng theo mô hình Gutenberg nữa.
Các trang thông tin được thiết kế dựa theo mô hình Gutenberg sẽ tạo được sự hài hoà với xu hướng đọc tự nhiên của mắt, giúp trải nghiệm đọc dễ dàng hơn.
Ví dụ: bạn có thể đặt các thành phần chính như Headline ở góc trái trên cùng (vùng 1), đặt hình ảnh quan trọng ở giữa trang, và đặt thông tin liên hệ ở góc phải dưới cùng (vùng 4).
---
Nội dung được bảo chứng kiến thức bởi GV Lê Minh Quang, khóa học Figma UI Design tại Keyframe.
Bài viết được biên soạn & thiết kế minh họa bởi Keyframe Team.










